Dec 2, 2012
Sweat the details
Paying attention to the little details, the ones that no one might ever notice, is a great way to take pride in your craft. When those details DO get noticed, you will show your customers and users that you care. Plus they are a great way to add character and show some personality in your apps. Through Mike Champion, I found this great tumblr blog called Little Big Details which has a great collection of such details. A great site to get inspired and know that those little big details do get noticed.
Image via legends2k
Check out : Little Big Details
Jul 31, 2012
5 Tips for Highly Effective QR Codes
It seems like QR codes are everywhere these days. Yes, literally everywhere, from restaurant tables to Train station to bananas. (Can you believe it? On Bananas!)

While their usage is not quite mainstream (yet), it is growing steadily and I expect the adoption to really take off when iOS joins the other popular mobile platforms (Android and to some Windows Phone) and supports QR Code natively. There are helpful posts on how to create your qrcode in 4 easy steps and how they can be used to generate leads . In this post, I’ll give you some power-user tips to generate Robust QR Codes and increase your chances of conversion.
In many ways a QR Code is like someone casually browsing your website. They start out as a casual onlooker of QR Code and ends up as a lead. If you think of it as a funnel (Like all marketers, I love funnels), here are five tips to make each step of the funnel effective :
1.** Make your QR code attractive**: Yes, you read that right. You can make QR Codes attractive. For example, you can customize it with your logo, use the same colors as your brand or identity so that it attracts attention. A word of caution though, especially when you are trying fancy things like putting your logo on the QRCode). Anytime you manually do anything with the QRCode, make sure you test it thoroughly, ensure that it can be scanned and ensure that you haven’t accidentally corrupted the code itself). Sticking your logo at the center of the code, with a white border (like in the example below, should usually be good). Here are a couple of examples of customized QRCodes.
 Customized QR Code
Customized QR Code
 QR Code Customized with Logo
QR Code Customized with Logo
- Make your QR Code easy to scan: Use a URL shortener so that you are encoding lesser information, and consider picking level H (for high level of error correction). A higher level of error correction increases the likelihood that your code will be scanned, even when it is exposed to adverse conditions (like bad weather, or the code is in a banana). Here is an example showing a QRCode with a long URL: http://blog.hubspot.com/blog/tabid/6307/bid/30678/9-Unique-Ways-to-Generate-Leads-With-QR-Codes.aspx and the same code but now representing a shortened URL: http://hub.am/NKxvQr Any guesses on which will be picked up faster by the phone?
 QR Code with regular, un-shortened URL
QR Code with regular, un-shortened URL
 QR Code with shortened URL has bigger “handles”
QR Code with shortened URL has bigger “handles”
3. Make sure your QR Code takes to a mobile optimized page: All your efforts in making your QRCode attractive will be of no use, if your leads land on a page that is not optimized for mobile. You should also consider content that is mobile friendly (such as a video)
4. Think beyond URLs : Think beyond URLs, make it contextual and make it relevant. For example, A QR code in a business card should be that of a VCF file. Remember that QR Codes are not restricted to just URLs. You can have QR codes for a lot of different categories including YouTube Videos, Google Maps Location, Twitter, Facebook, LinkedIn, FourSquare, Telephone Number, SMS Message, Email Address, Email Message, Contact Details (VCARD), Event (VCALENDAR)
5. Try, Measure, Fix, Repeat: QR Codes are a great way to bridge the gap between online and offline marketing. Use utm_campaign codes using a tracking URL builder when encoding your URLs (which gives you one more reason to use a URL shortener). If you use these codes, you can exactly tell how many visits you are getting from the QR Code and how many of those are converting to leads
Have you used QR Codes successfully in your marketing campaigns? How did you make the most out of it?
Apr 24, 2012
Focus on Intent, not Implementation
When talking to your customers and users, it is important to synthesize the information to make sure you are not just “delivering faster horses” (and apparently, there is no evidence that Henry Ford actually said it, but I digress.
 ). When you are working onbrand new features, you likely are talking to a lot of power users and early adopters. Given how well they know about your current product, it is quite likely that they will tell you not only the “what” of the feature but also give you insights on the “how”.
). When you are working onbrand new features, you likely are talking to a lot of power users and early adopters. Given how well they know about your current product, it is quite likely that they will tell you not only the “what” of the feature but also give you insights on the “how”.
So It becomes important to distinguish between what the user says by way of implementation and what the user’s real intent is. There are a couple of cues that can alert you to this:
- Is the user focusing on the feature or are they talking about the benefit they’d derive from the feature? (To continue the faster horse analogy above, are they asking for shinier new wheels with additional spare wheels (which are features), or are they wishing that they get to a place faster (which is a benefit)
- From the blog Scotch and Code, I found another useful way. When the user is talking about the feature/app, are they saying “IT can do this” or are they saying “I can do this”. This subtle shift in perspective is a cue on whether the user is focusing and more importantly give a sense for whether the user thinks of your app as a tool that empowers them to do what they want to accomplish.
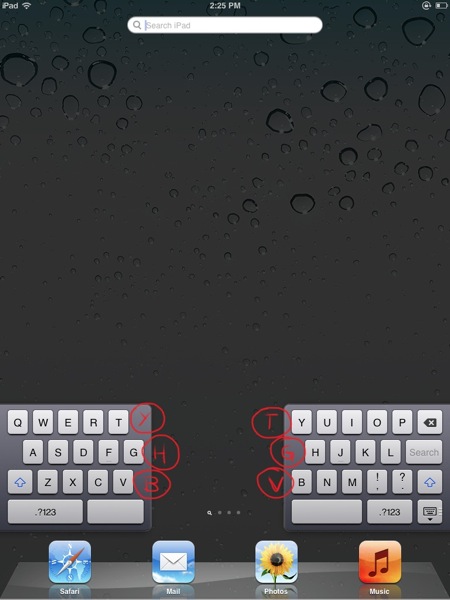
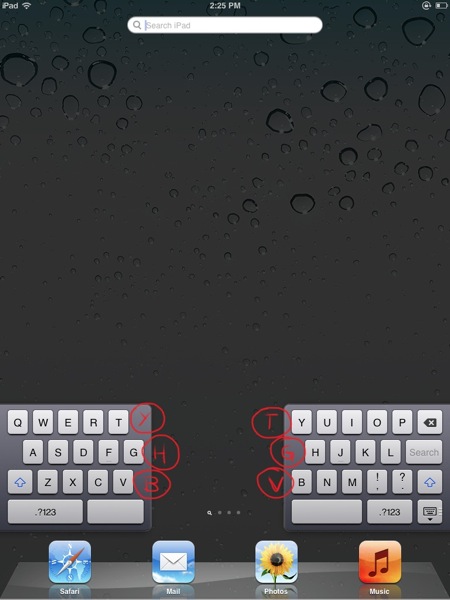
And finally, here is a good example of how the focus is on the user’s intent. The Spilt keyboard in the iPad, accounts for the fact that people are going to tap on the empty spaces near the keys along the edge AND it guesses the user’s intent and magically makes those taps in empty spaces to the adjoining letter. Here is an illustration of this nifty trick:

(Image via http://ios.finerthingsin.com/post/16982049392/ipad-keyboard-phantom-buttons)
Go ahead, try it out in your iPad. This is a classic example of focusing on the user’s intent, and not on the specifics of a given implementation.
Feb 28, 2012
Whats on the Boston Mobile Community's Mind
I went to the MassMobile - Mobile Developers Meetup, organized by Localytics, yesterday. There was a very lively discussion, with participants sharing stories of what worked, what didn’t, and what they are trying now. Here are my key takeaways / quick summary of the meet up:

- Ice Cream Sandwich is not in anyone’s radar right now. Almost everyone is still thinking about 2.2 and 2.3. (Except maybe Google, which seems to be looking ahead. Looks Like Android 5.0 aka jellybean is coming up soon)
- There were not a lot of real-life pain points around Fragmentation (yet?!). There wasn’t anyone that had to resort to device specific builds or anything funky like that.
- Almost everyone is still developing native apps over HTML5 sites. A couple of folks had gone down the path of HTML5 before deciding to go native largely due to poor user experience on HTML 5.
- There was a lot of interest on the so-called “Hybrid apps”. A few people had prototyped using frameworks such as jQuery Mobile, PhoneGap, but nothing in the market yet.
- There were not a lot of folks developing for Multiple platforms (such as Android and iOS).
- There was a lot of discussion on how developing for Android would be different than developing for iOS. Three key themes emerged:
- Actual coding is roughly the same between the two platforms.
- Android has higher demands for testing, due to the varied types of devices and configuration.
- Android has slightly higher UX cost, given the different screen resolutions.
- Windows 7 is still < 5% of the total market share. Apparently, the developer tools are great and development is really easy. Hopefully there will soon be people that actually use it, so we can build some apps for it.
Thanks to Raj and the Localytics team for making it useful and informative.
Jan 20, 2012
Using Personas End to End
I guess this one should be filed under “Duh”. The use of personas is pretty common while defining user interfaces and is a valuable tool in defining use cases, usage scenarios.

It is a very logical next step as you move from the what to build (through Customer Development) to the actual building (Product Development). The KissMetrics blog has a an interesting post today on how you can use Personas to define your SEO Keywords. When figuring out which keywords to optimize for (and bid), it is especially important to speak the “user’s tongue”. Use of the right terminology is not only important within your product, but it is even more important to get it right, to make sure you get your positioning right. Personas help refine the SEO key terms and I think are also a great way to figure out which segment works well and which ones don’t.
While I have used some of the underlying techniques here, I have never actively thought of extending personas in the context of SEO. Overall, a great read. Check out the the entire blog post at the KissMetrics blog at How User Personas Can Improve Your SEO Strategy

 Customized QR Code
Customized QR Code QR Code Customized with Logo
QR Code Customized with Logo QR Code with regular, un-shortened URL
QR Code with regular, un-shortened URL QR Code with shortened URL has bigger “handles”
QR Code with shortened URL has bigger “handles” ). When you are working onbrand new features, you likely are talking to a lot of power users and early adopters. Given how well they know about your current product, it is quite likely that they will tell you not only the “what” of the feature but also give you insights on the “how”.
). When you are working onbrand new features, you likely are talking to a lot of power users and early adopters. Given how well they know about your current product, it is quite likely that they will tell you not only the “what” of the feature but also give you insights on the “how”.